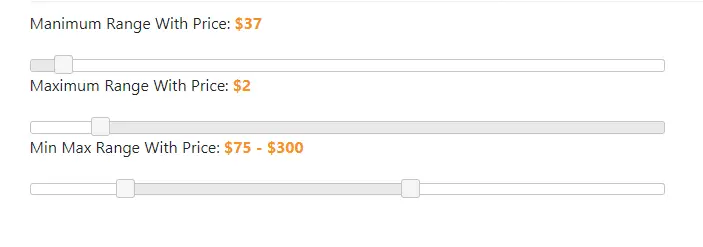
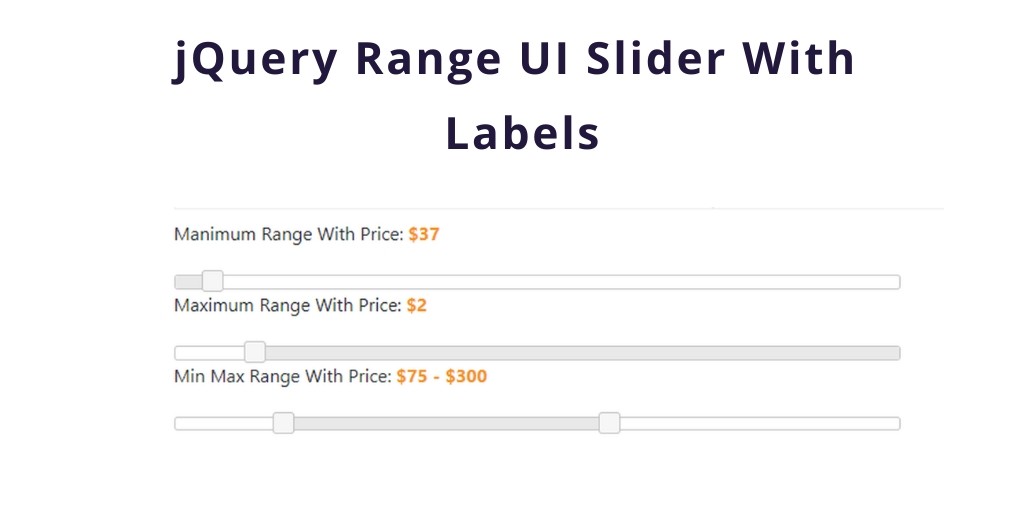
39 jquery ui slider with labels
slider | Search Results | jQuery UI jQuery UI 1.7.2 Changelog. Released on June 19, 2009 link GeneralThis is a maintenance release for jQuery UI 1.7. It changes only the plugins listed below. In addition to the plugin fixes below, 7 new themes were added: Sunny, Overcast, Le Frog, Flick, Pepper Grinder, Eggplant and Dark Hive. link Widgetslink Accordion Fixed: changestart event ... Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization.
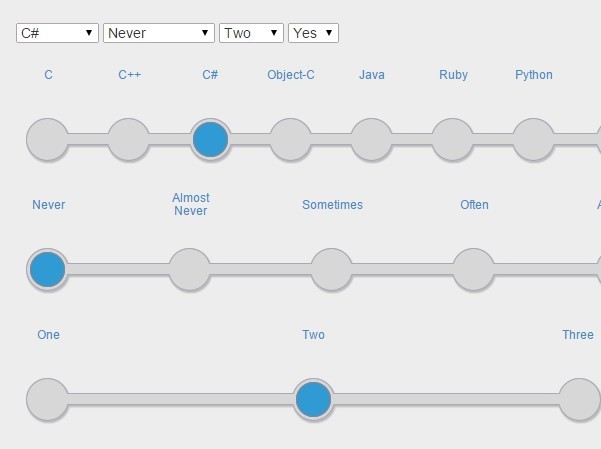
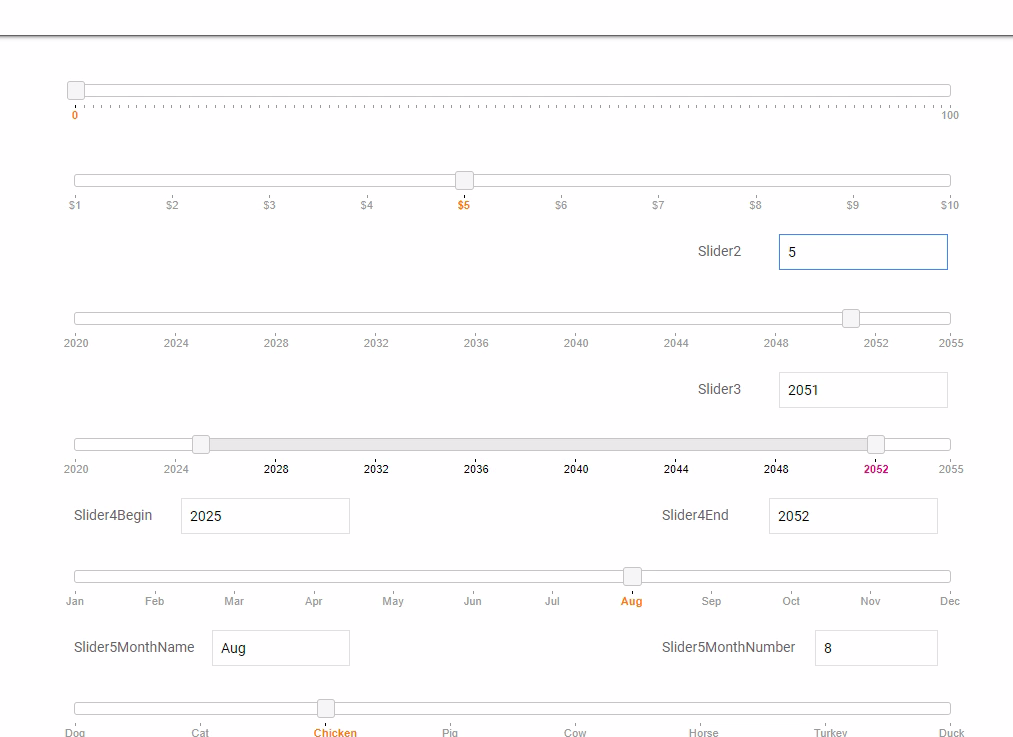
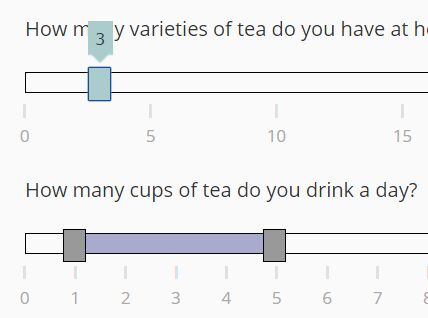
[Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2

Jquery ui slider with labels
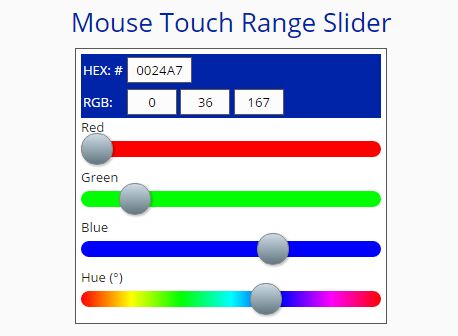
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider .labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 codepen.io › JavaScriptJunkie › penStar Wars Imperial Army's Product Slider! - CodePen Responsive product slider for Star Wars Ipmerial Army's shop. Built with swiper.js. I hope you like it. By the way "May the force be with you."...
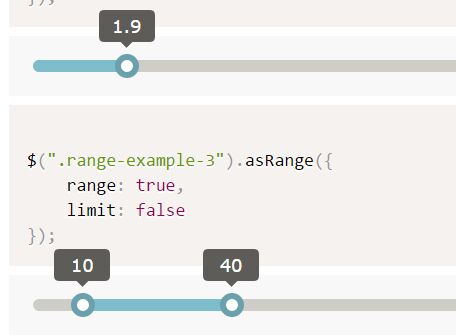
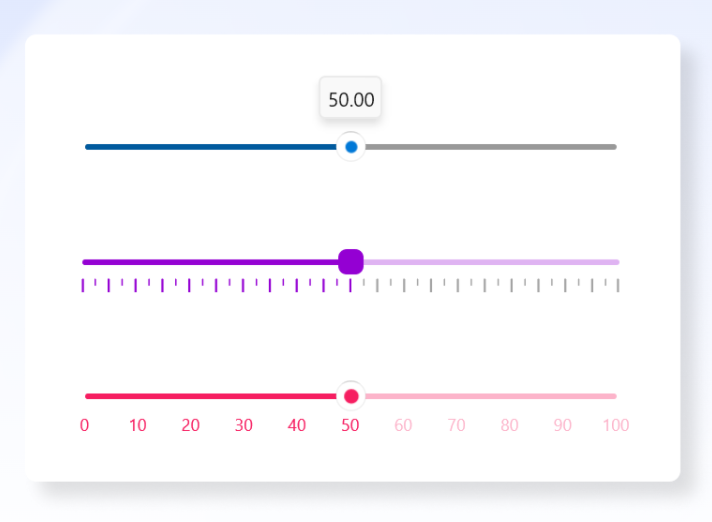
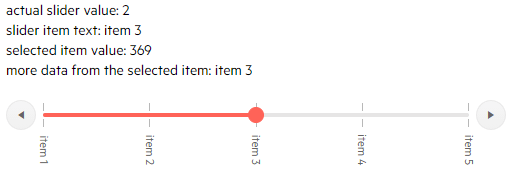
Jquery ui slider with labels. J Query Ui Slider Pips - JavaScripting ⚠ Unmaintained / Deprecated. Use svelte-range-slider-pips instead! 🔗. While this plugin should still function (if you're using an older version of jQueryUI) I don't think it's good enough for modern use and goes against some newer ideals (low dependency, low kb, less opinions on style) ... therefore I'd suggest moving away from this, and jQueryUI, and perhaps look at using the newer ... jQuery Plugin To Convert Form labels Into Slider Controls - LabelSlider ... LabelSlider.js is a small jQuery plugin that convert the form labels into slider controls based on jQuery UI draggable component. So that you can easily and quickly adjust the values in the input fields through clicking and moving your mouse on the associated input labels. awesome-vue.js.org › components-and-libraries › uiUI Components | Awesome Vue.js Oct 19, 2022 · iv-slider (opens new window) - Slider component for vue2.x. vue-histogram-slider (opens new window) - Range slider with histogram for Vue.js; xns-seek-bar (opens new window) - A seekable progress plugin for Vue 2.x; @vueform/slider (opens new window) - Vue 3 slider component with multihandles, tooltips merging and formatting jQuery UI Slider Legend Under Slider Using jQuery UI Slider we can convert selected elements into sliders. This post will show how to create a legend under the slider. ... The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. Using some clever CSS we can ...
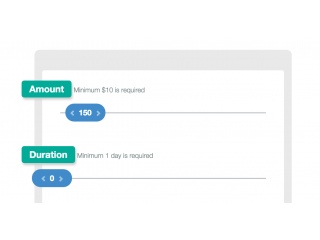
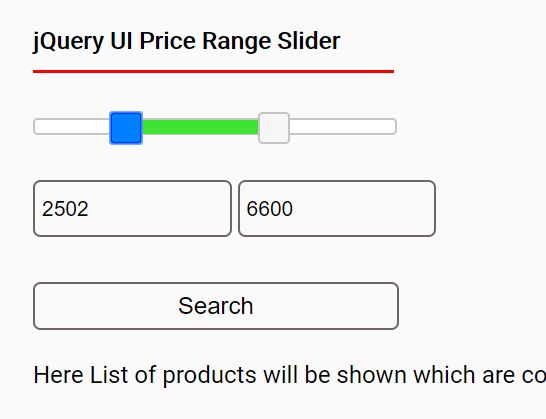
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ... Slider Widget | jQuery Mobile API Documentation Slider To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. jQuery UI example - Slider (Slider) | Programming tutorial jQuery UI example - Slider (Slider) Drag the handle to select a value . To learn more about slider Details of components , Please check API file Slider assembly (Slider Widget). Default function The basic slider is horizontal , There is a single handle , You can use the mouse or arrow keys to move . jQuery UI Slider (Slider) - Default function $(function() { $( '#s..
Slider Widget | jQuery Mobile 1.3 Documentation Slider. To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the ... JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Kendo UI . Product Bundles. DevCraft . All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: NEW: Design Kits for Figma; Online Training; Document Processing Library; … Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1. Load the required jQuery library and jQuery UI's javascript and CSS in the page. 1 jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
themeroller.jquerymobile.comThemeRoller | jQuery Mobile Welcome to ThemeRoller for jQuery Mobile Create up to 26 theme "swatches" lettered from A-Z, each with a unique color scheme, then mix and match for unlimited possibilities. To upgrade a theme to 1.4.5: Click the Import button, paste in your uncompressed theme, then tweak and download the upgraded version.
jQuery UI Slider - javatpoint You can use the slider () method in two forms: $ (selector, context).slider (options) Method $ (selector, context).slider ("action", params) Method First Method $ (selector, context).slider (options) The slider (options) method specifies that an HTML element should be managed as a slider.
codepen.io › JavaScriptJunkie › penStar Wars Imperial Army's Product Slider! - CodePen Responsive product slider for Star Wars Ipmerial Army's shop. Built with swiper.js. I hope you like it. By the way "May the force be with you."...
.labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
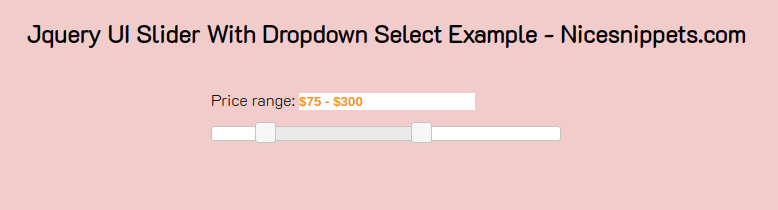
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider





























Post a Comment for "39 jquery ui slider with labels"