44 contact form 7 inline labels
Custom layout for checkboxes and radio buttons | Contact Form 7 Reversing checkbox-label order By default, Contact Form 7 renders a checkbox in front of its label like the following: You can reverse this order by adding label_first option to the checkbox tag. [checkbox your-cb label_first "Option 1" "Option 2" "Option 3"] Rendering checkboxes as block instead of original inline How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Create a new contact form in Contact Form 7. Give the new contact form a name, and click "Save". Save your new WordPress contact form. In the "Form" section, add the necessary HTML for your contact form. You can use the various preset buttons to generate shortcodes for popular form tags.
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.

Contact form 7 inline labels
How To Create a Responsive Inline Form With CSS - W3Schools Step 1) Add HTML. Use a element to process the input. You can learn more about this in our PHP tutorial. Exhaust Fans | Pure Ventilation Australia Bulk Buy Discounts. Orders over $1000 qualify for an extra 5% off! Use promo code: 5%OFFOVER1000 Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web The calculation is 100% (total form area) - 60% (button area) = 40% (rest area) we center the button by positioning it half of the rest area, that is left 20%. If we set 50% button width, then the 'left position' should be 100%-50%= 50% and the half of the 50% = 25% How to Customize the Submit Button of CF7 ?
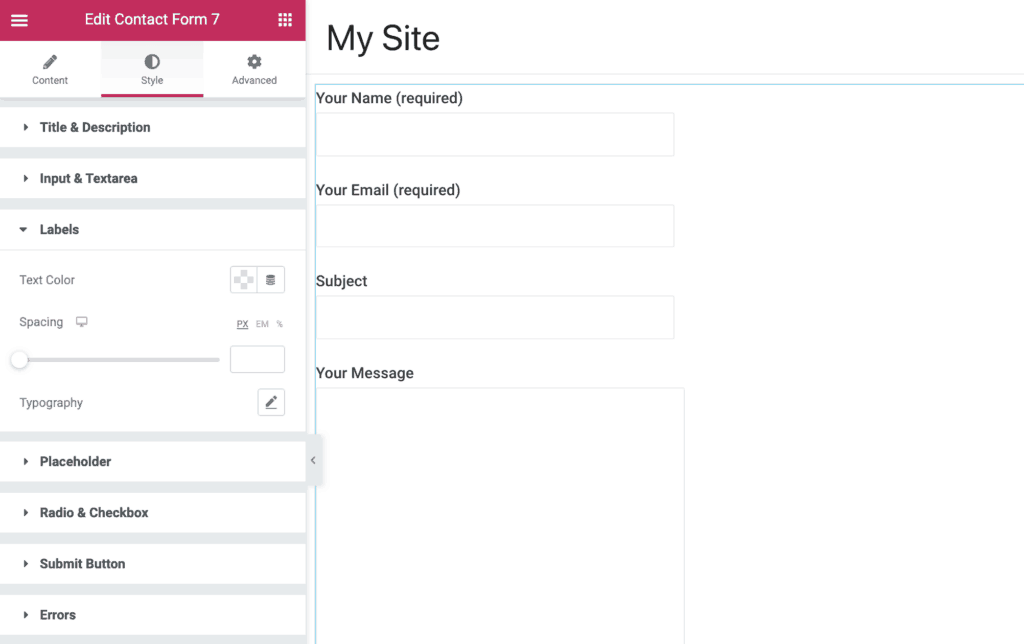
Contact form 7 inline labels. How to Create an Inline Contact Form - Academy inline form by going to the column width in field and setting it to 25% now you can set the second field to 25% and third field to 25% let's go to submit button and also set it to 25% now as you can see it's not so straight so let's go and click on form fields let's go to labels and click on hide so now we have How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Contact Form 7 use case examples / SoCanny You will need the urls to these when creating your forms. Create a Contact Form 7 form. Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. How to Display Contact Form 7 Fields on 2 or More Columns There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6
How to Customize Contact Form 7 for WordPress: Enhanced Email Template In this short tutorial, I'll show you a straightforward approach for customizing the email template sent from WordPress Contact Form 7 (CF7) plugin, making the emails it sends more readable. As with my other Contact Form 7 tutorials, this one also expects that you are somewhat familiar with WordPress and this form plugin. Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · How to migrate an .inline-form to Bootstrap 5+ TLDR: Replace the Bootstrap 4 inline-form class with flexbox helper classes: d-flex flex-row align-items-center flex-wrap. If you used the mr-* class to space your form elements, replace these with the equivalent me-* classes ("margin end"). E.x. mr-2 becomes me-2. 50 Best Free Bootstrap Form Templates & Examples in 2022 Mar 22, 2019 · Best Bootstrap Contact Form Templates [Free download] 18. Contact Form. Designer: Danlouis9701. This contact form based on Bootstrap can be used on any website. It has a special text input field to allow for open-ended comment. Try it yourself. 19. Bootstrap Contact Form. Designer: Kshiti06. This form uses yellow and white to create a nice ... Formidable Form Builder – Contact Form, Survey & Quiz Forms ... Next, edit or create a WordPress contact page. Click the “Formidable” button to open the shortcode generator. Choose your new Stripe form, quiz, or web form and insert it into the WordPress page. Save the page for a beautiful WP contact form, ready to collect and store your leads. The contact form template will get you up and running fast.
How to Style Contact Form 7 Forms in WordPress - WPBeginner First, you'll need to install and activate the Contact Form 7 plugin on your website. If you need help, then please see our guide on how to install a WordPress plugin. Upon activation, you can head over to Contact » Add New from your WordPress dashboard. You can now edit the form for your website and start by entering a title for your form. Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons # Free General Use template for Contact Form 7 - CF7 Skins Blog You can also use this template to start creating forms on your own quickly. 1. Copy the free General Use template code Firstly, you need to copy the General Use template code below: Your Details Name [text text-914] Email [email* email-665] Phone [tel tel-931] How to make and appear on the same line on an HTML form? The more efficient way to do this is to add a class to the labels and set the float: left; to the class in CSS. Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line.
Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Country & Phone Field Contact Form 7 - WordPress.org The tag field will automatically add countries name in standard drop-down field of contact form 7. How to add the fields in the contact form 7. 1.) Once you have installed activated the Country & Phone Field Contact Form 7 plugin. 2.) Add the form-tag "country drop-down" and "phone number" to your form and save the changes. Requirments:
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. First, we'll add a new group of checkboxes:
Contact Form 7 Fields Side by Side - CF7 Skins Blog Set-up a CF7 form and style it with CF7 Skins 1. Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3.
Discover our Electronic Shelf Labels (ESL) - SES-imagotag The digital price labels are working in a large temperature range (from 0°C to 40°C) we also have special frozen temperatures (from -25°C to 30°C) labels in 2.2″ and 2.6″. The broadest range of Electronic Shelf Labels in the industry
Conditional Fields for Contact Form 7 Tutorial The message they get should vary depending on what they selected in the support type drop down list. Getting started Make sure Contact Form 7 and Conditional Fields for Contact Form 7 are both installed and activated on your WordPress site. In the WordPress admin, go to Contact > Add New to create a new form. Enter the form code below:
Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated.
How To Customize The Style Of Contact Form 7 To Match Your Website With over a million active installs, Contact Form 7 is by far one of the most popular WordPress plugins ever. It's popularity probably has a lot to do with the truth behind its description: "Simple but flexible." Contact Form 7 allows you to create multiple contact forms using nothing but simple HTML markup (which it generates for you).
Contact form 7 Multi-Column form - inline fields - Responsive Form CSS ... How to build a multi column or inline column contact form using Contact Form 7 Plugin. Fully responsive for any device.Hire me for $5: ...
Form Design Best Practices: Structure, Inputs, & Labels ... Mar 12, 2020 · A form is a type of conversation. And like any conversation, it should consist of logical communication between two parties: the user and the app. The form structure defines a skeleton for your form and that is the reason why we explore form best practices in the context of form structure. Ask only what’s required
Contact Form 7 Checkboxes Only Have A Handful Of ... - YouTube
Centrifugal Inline Fan, Product # SQ-90-VG1X-QD, 188-821 CFM Buy SQ-90-VG1X-QD and other direct drive inline fans at Greenheck.com. Free Shipping on orders over $25 to the 48 contiguous United States. ... maintains compact form ...
Bootstrap Forms - W3Schools In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This only applies to forms within viewports that are at least 768px wide! ... On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class ...
wordpress - Contact Form 7 Spacing - Stack Overflow Install contact form 7 customize first, and then go to: Personalization > CF7 Customizer > Custom CSS in your wordpress page. And put it the code like James Ryven Valeii added: to reduce the space between form fields use margin. note : you may add wanna add margin for button later on.
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
How to Create a Popup With Contact Form 7 (Step by Step) Click the Contact Form 7 plugin (labeled Contact) in WordPress to pull up your list of forms. Then copy the shortcode next to the contact form you want to use: Head back to your OptinMonster editor and click on the HTML block you just added to your template. This will pull up the editing tools on the left-hand side.
Can I have conditional fields using Contact Form 7 plugin in Wordpress ... You can check this article of mine, if you want something more than simply hide/show elements: This is how to have simulated conditional fields in CF7 with jQuery. For a real-life sample of what you can do, you can check this site selecting the tab "Richiedi quotazione". The site is in Italian, but easily gives you an idea...
![[L2S]≡ Descargar Free Primarily for Cub Scouts edition by Trina Boice Religion Spirituality ...](https://blogger.googleusercontent.com/img/proxy/AVvXsEi19wJIv-5n_l-44EP_a96VGyf2QPCVO4miLVQh7XBVsylyuUYE6SnDvz6GOg8s8Ax0h0RjxTaJkpXfrNPj_A8VQNmv1U58EYtV_CjRIDgy9T3h4SynGMrYDNq3ZC1XCr4iALCCfTq9LtgxRvZw-Fx4kEns3zIKLo0FT_9LKajVLte0bn2l_OjKxKyRrELpEx8tIcyNBbVrbphZ1tdgbKbZcVD0EDQhriprEPDVcCS65kUIaSUH8G33B5l_bIhtho_HoDvYqzOR1L92qEGjxCS4oc3t7k8taxibR0k=w1200-h630-p-k-no-nu)















Post a Comment for "44 contact form 7 inline labels"