44 angular bootstrap floating labels
› publication › ppic-statewide-surveyPPIC Statewide Survey: Californians and Their Government Oct 27, 2022 · Key Findings. California voters have now received their mail ballots, and the November 8 general election has entered its final stage. Amid rising prices and economic uncertainty—as well as deep partisan divisions over social and political issues—Californians are processing a great deal of information to help them choose state constitutional officers and state legislators and to make ... Floating label not working when form-control options are generated ... Oct 26, 2021 ... ...
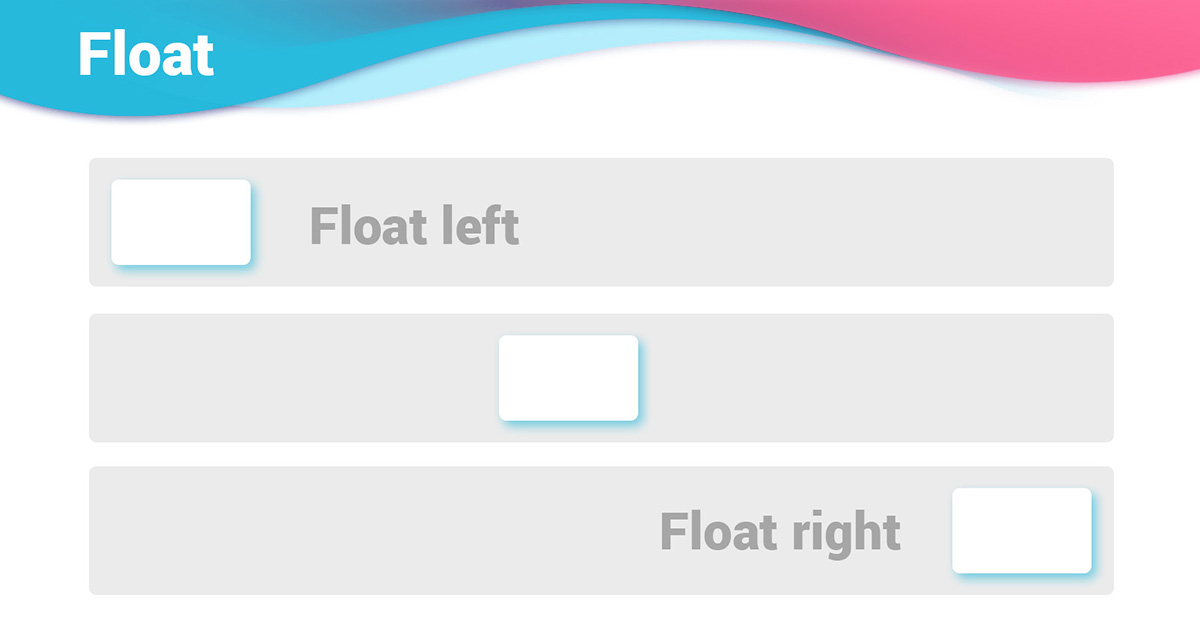
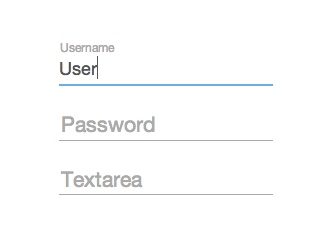
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can ...

Angular bootstrap floating labels
What are floating labels in Bootstrap? - Educative.io label enables the developer to name an input field. By default, label content and the input field stand separately. Bootstrap comes with form-floating to enable ... ej2.syncfusion.com › angular › demosEssential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies. bootstrap-float-label - npm Jun 24, 2017 ... Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago.
Angular bootstrap floating labels. startbootstrap.com › snippets › loginBootstrap Login Form Example A simple, stylish, login form built with Bootstrap with floating labels and social login buttons mdbootstrap.com › docs › b4Bootstrap File Input - examples & tutorial Bootstrap File Input. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Extended Bootstrap Floating Labels by Keenthemes begin::Input group--> mdbootstrap.com › docs › b4Bootstrap Buttons - examples & tutorial A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. You can use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... ... . 24. › bootstrap5 › bootstrap_tablesBootstrap 5 Tables - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top.
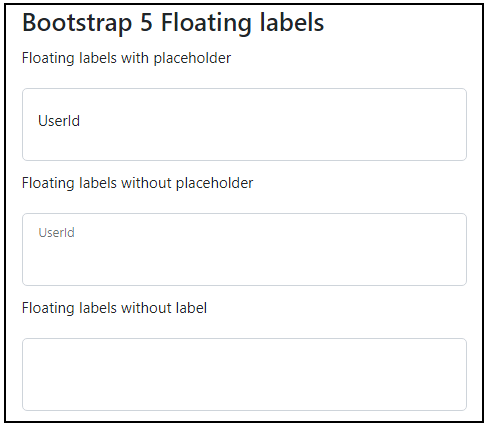
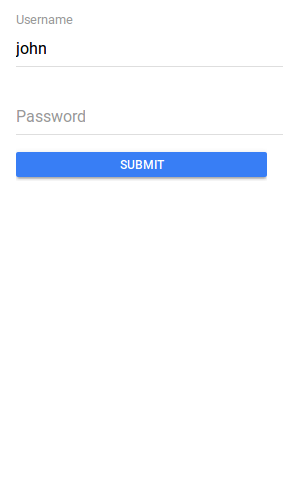
js.devexpress.com › Overview › AngularDevExtreme Data Grid: Angular Components by ... - DevExpress DevExtreme Angular Data Grid is a responsive grid control with a vast assortment of capabilities, including data editing and validation, searching and filtering, layout customization. It supports native Angular features too: AOT compilation, declarative configuration, TypeScript compile-time checking, and more. Angular Floating Labels Component - CoreUI Angular floating label component. Create beautifully simple form labels that float over your input fields. Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that ... bootstrap-float-label - npm Jun 24, 2017 ... Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago.
ej2.syncfusion.com › angular › demosEssential JS 2 for Angular - Syncfusion Essential JS 2 for Angular is a modern JavaScript UI toolkit that has been built from the ground up to be lightweight, responsive, modular and touch friendly. It is written in TypeScript and has no external dependencies.
What are floating labels in Bootstrap? - Educative.io label enables the developer to name an input field. By default, label content and the input field stand separately. Bootstrap comes with form-floating to enable ...












![Input] Floating Labels · Issue #713 · fomantic/Fomantic-UI ...](https://user-images.githubusercontent.com/11588822/57179980-a6347800-6e7b-11e9-9cbd-9d584c3c4163.png)






















Post a Comment for "44 angular bootstrap floating labels"