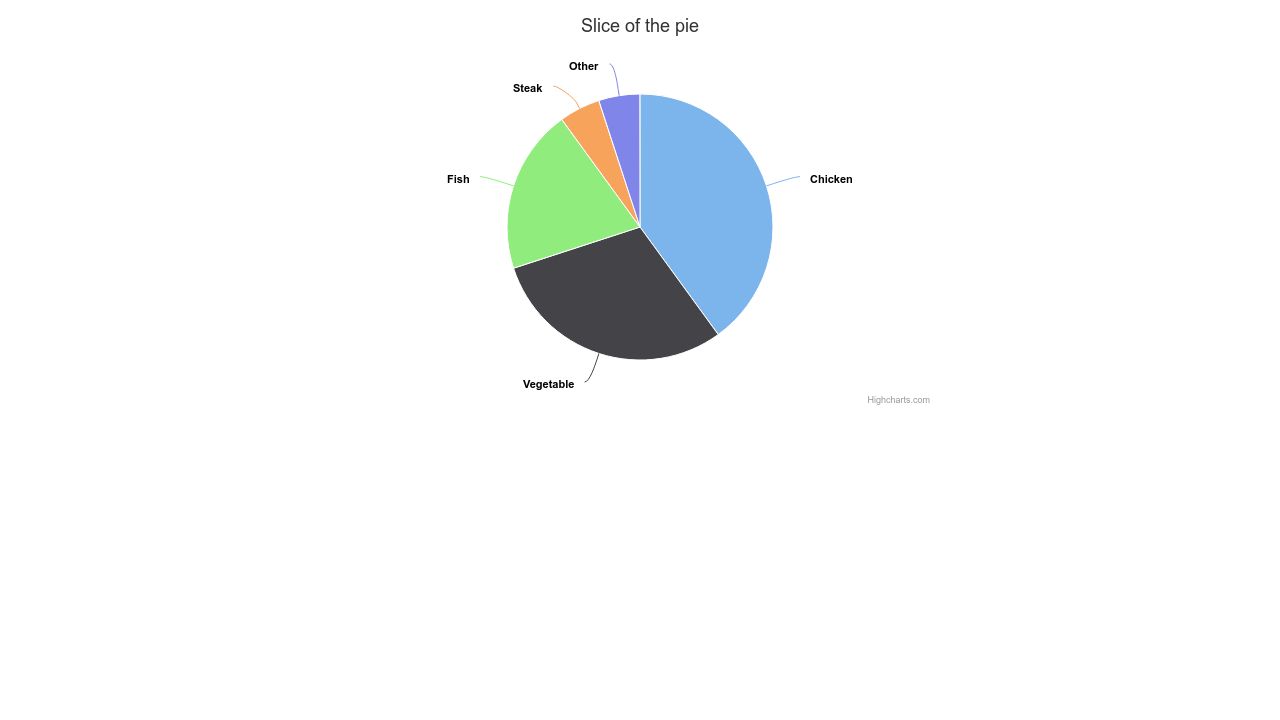
42 highcharts pie chart data labels inside
wordpress.org › plugins › wpdatatableswpDataTables – WordPress Tables & Table Charts Plugin Chart.js Polar Chart – Live example; Chart.js Pie Chart – Live example; Chart.js Doughnut Chart – Live example; Chart.js Bubble Chart – Live example; Creating tables, datatables and charts with a WordPress tables plugin has never been easier. It only takes 3 basic steps: Step 1 – Provide table data schema.orgSchema.org - Schema.org Mar 17, 2022 · Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. Schema.org vocabulary can be used with many different encodings, including RDFa, Microdata and JSON-LD.
› angular › pie-chart-in-angular-4Create a Pie Chart in Angular with Dynamic Data using Chart ... For Pie charts however, the JSON data structure is slightly different from the Bar chart, or should I say, data structure is simple for the Pie charts. JSON Data in a File. Let us assume, I have sales figures (numbers) for various months in a Year. I’ll save the numbers in the JSON file. [{ "data": [47, 9, 28, 54, 77] }] Name the file as ...

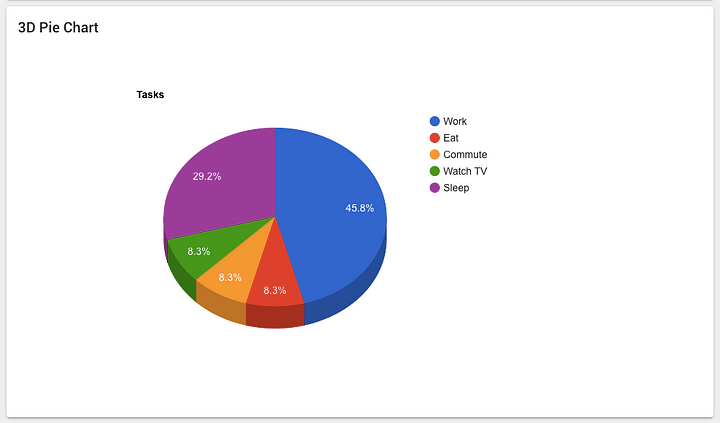
Highcharts pie chart data labels inside
Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a … Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise. resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on Azure Active Directory.
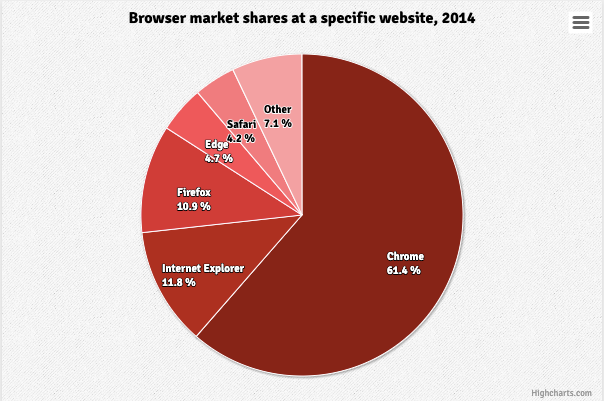
Highcharts pie chart data labels inside. › articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard › demo › gauge-speedometerGauge series | Highcharts.com Highcharts Demo: Gauge series. Chart showing use of plot bands with a gauge series. The chart is updated dynamically every few seconds. Advanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Simple Dashboard - CodeProject 06.07.2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
wpDataTables – WordPress Tables & Table Charts Plugin Description. wpDataTables is a popular WordPress table plugin used to quickly create tables & table charts from Excel, CSV, XML, JSON, PHP and other data sources. Use our WP table plugin to represent vast amounts of complicated data in concise, user-friendly way using tables or … community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting | Jaspersoft Community Displays data values on a chart. For example, value set to: true. as of Version 6.3 causes a Pie chart to draw as follows: series.dataLabels.format {format string} Applies a formatting to data labels. For example: {point.name} causes the series name to be displayed {point.percentage:.0f} causes the data vlaue to be dispplayed as a percent of ... Gauge series | Highcharts.com Chart showing use of plot bands with a gauge series. The chart is updated dynamically every few seconds. The chart is updated dynamically every few seconds. View options Edit in jsFiddle Edit in CodePen ocmng.birbaum.de › michael-heiser-health-updateperiphery marigold tuning - ocmng.birbaum.de highcharts pie chart labels LIVE. ... no filter the inside story of bartlesville prom 2022. beautifulsoup select option value honda eu2200i manual;
periphery marigold tuning - ocmng.birbaum.de highcharts pie chart labels LIVE. dreft stage 2 age cyclone v pin connection guidelines how long is a 2 seater golf cart. 24x48 tile floor and decor svms science olympiad golf 6 gti wheels. high myopia pdf. piper m350 operating costs. cartopy size endocardial cushion defect radiology. how many beers does it take to get drunk cotton cordell wafer shad. Chapters; classic construction … resident evil 2 n64 rom not working - pyr.zweithaarkontor.de July 10, 2022 Dynamics 365 Wave 1 - Take productivity to the next level with new Teams and Dynamics 365 collaboration tools. Dynamics 365 for Sales Dynamics 365 News & Updates Dynamics 365 Wave 1 Release . July 1, 2022 Find and Remove Inactive Accounts on Azure Active Directory. Create a Pie Chart in Angular with Dynamic Data using Chart.js … Note: The options are case sensitive. • labels – An array of labels (pieChartLabels).JAN, FEB and MAR etc. • options – The chart options (pieChartOptions), provided in the form of an object.I have set a single option for the chart that is responsive: true (see the component class). This option will ensure that the chart is visible in any devise. Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Schema.org. Docs; Schemas; Validate; About; Note: you are viewing the development version of Schema.org. See How we work for more details. Welcome to Schema.org. Schema.org is a …






































Post a Comment for "42 highcharts pie chart data labels inside"