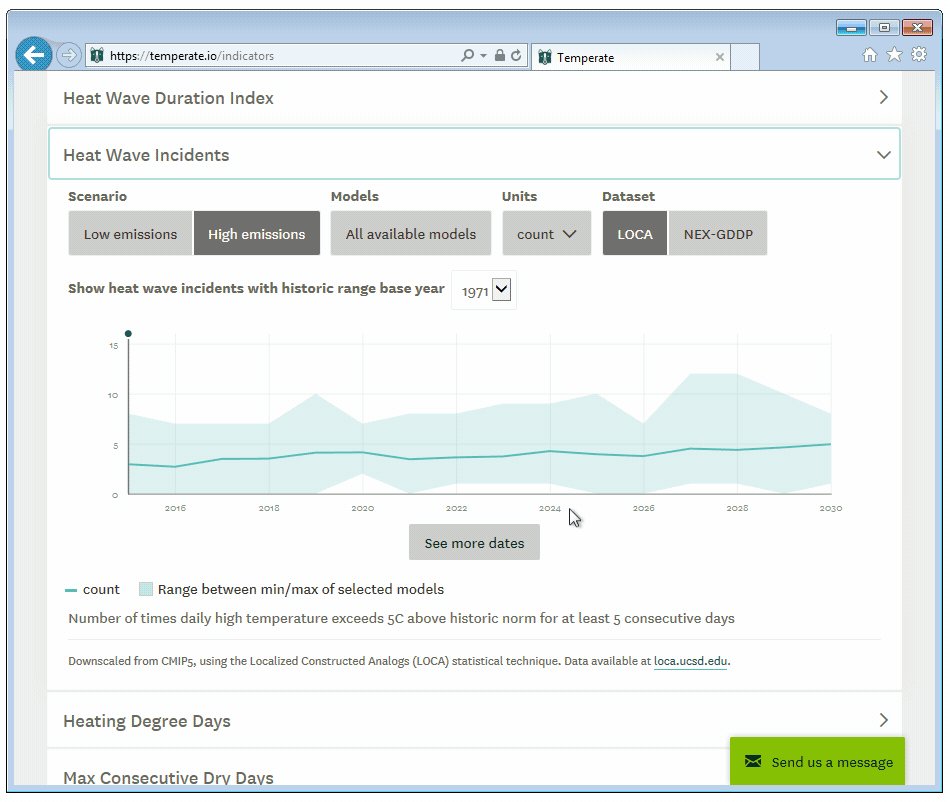
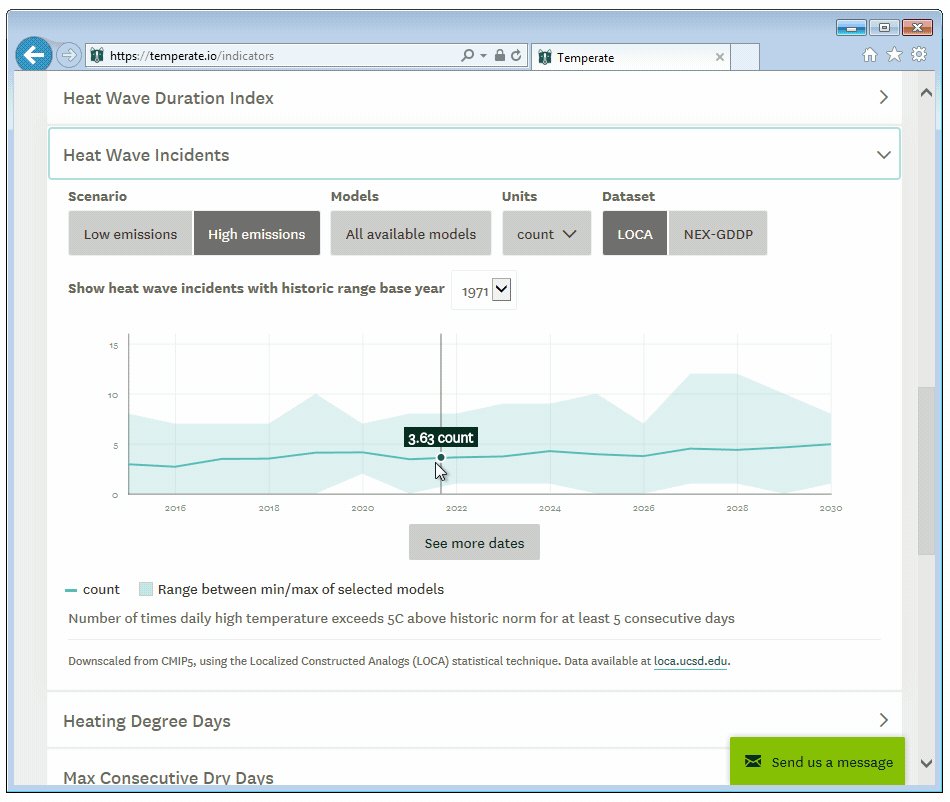
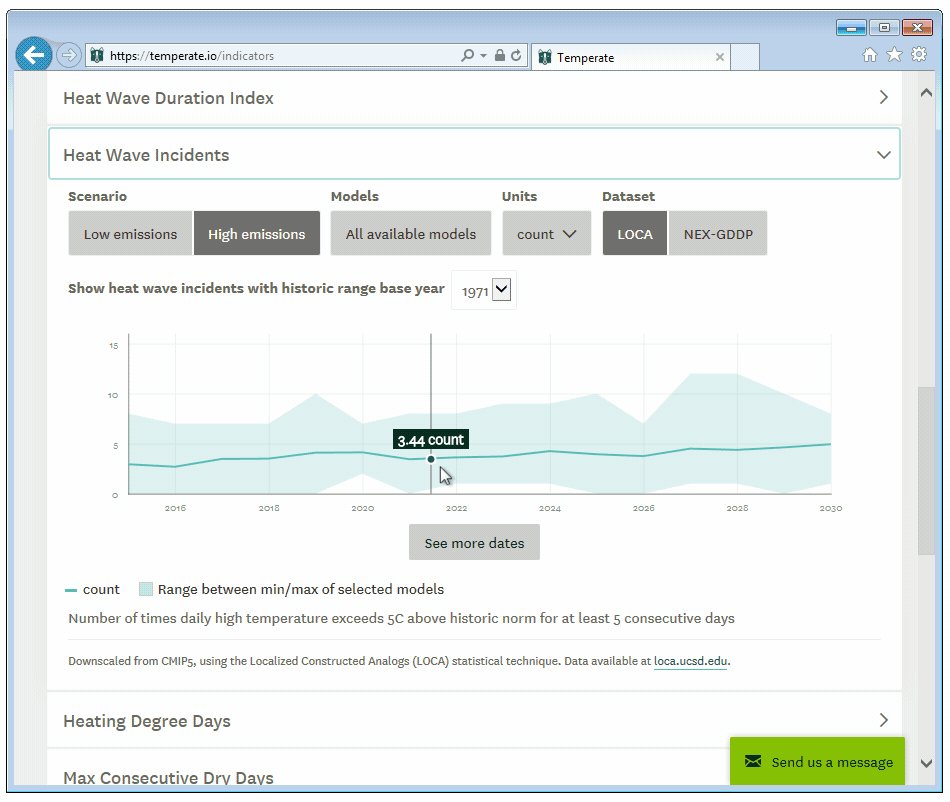
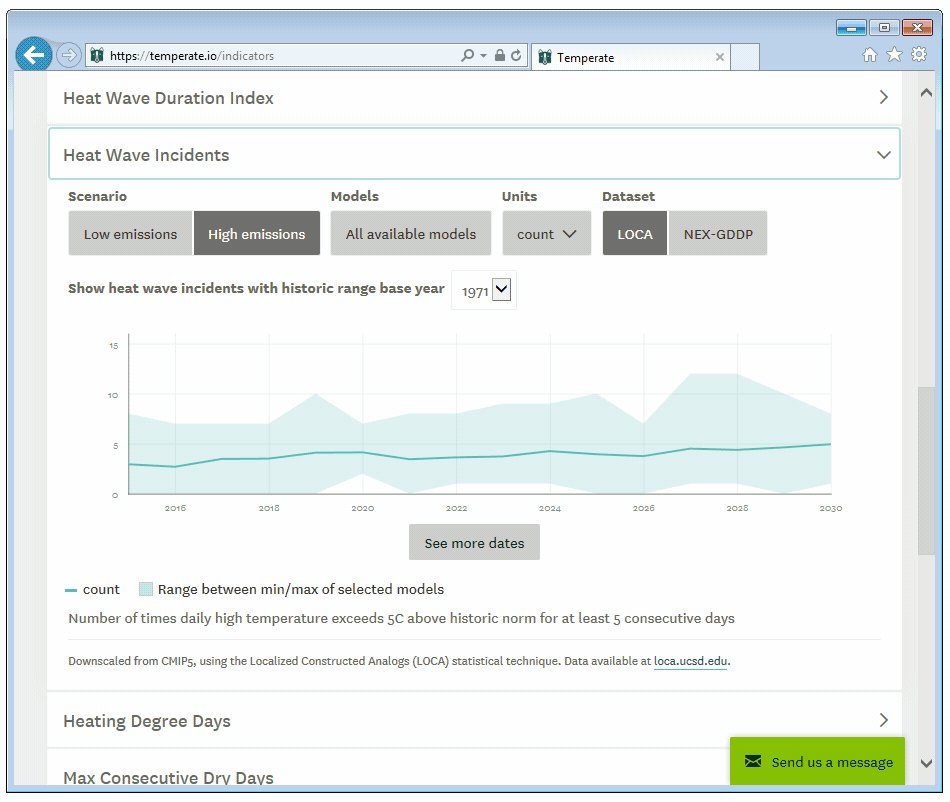
42 d3 line chart with labels
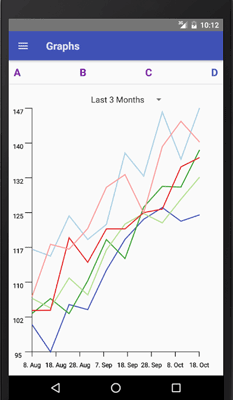
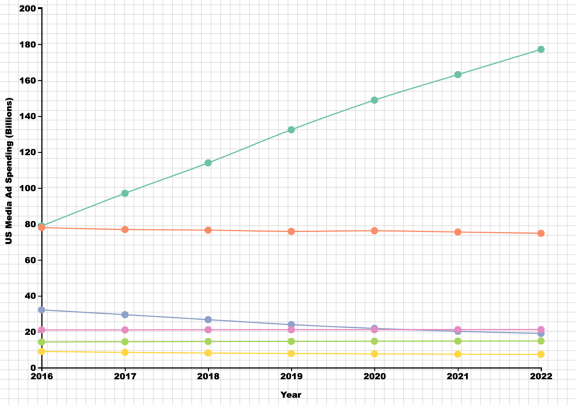
[Solved]-D3: Add data value labels to multi line graph-d3.js d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) C3 - Add Custom Labels on Line Graph; d3 v4 how to add data labels to bar graph; Add labels to d3 line graph; How to draw a multi line series graph using d3.js with json data using angular directives Multiple line graphs with labels - bl.ocks.org Multiple line graphs with labels. This is an example of a line graph with multiple lines and labels at the end of those lines. The csv file starts with the newest data point and ends with the oldest. If you needed to get the 'y' position of the last point in the array you will need to use data[data.length-1].open rather than data[0].open.
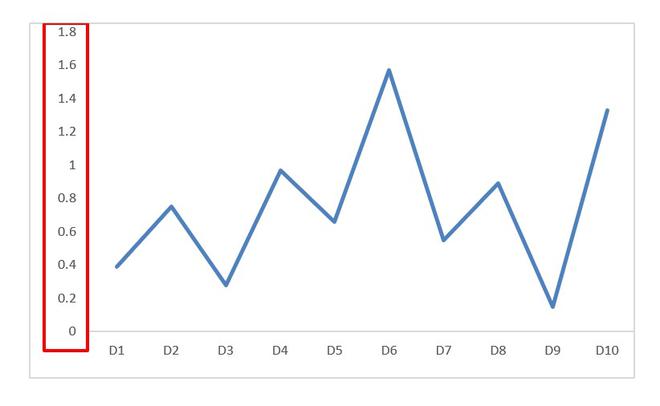
D3 Axes | D3 in Depth How to create chart axes using D3's axis module. This article covers axis orientation, transitions, number of ticks, custom tick values, tick formatting and tick size. One of the most useful D3 modules (especially when creating bar, line and scatter charts) is the axis module which draws axes:

D3 line chart with labels
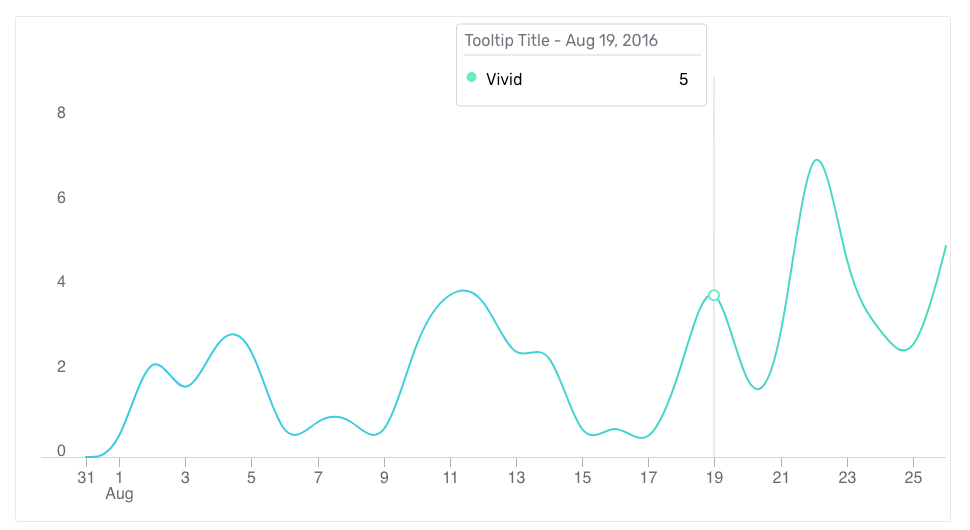
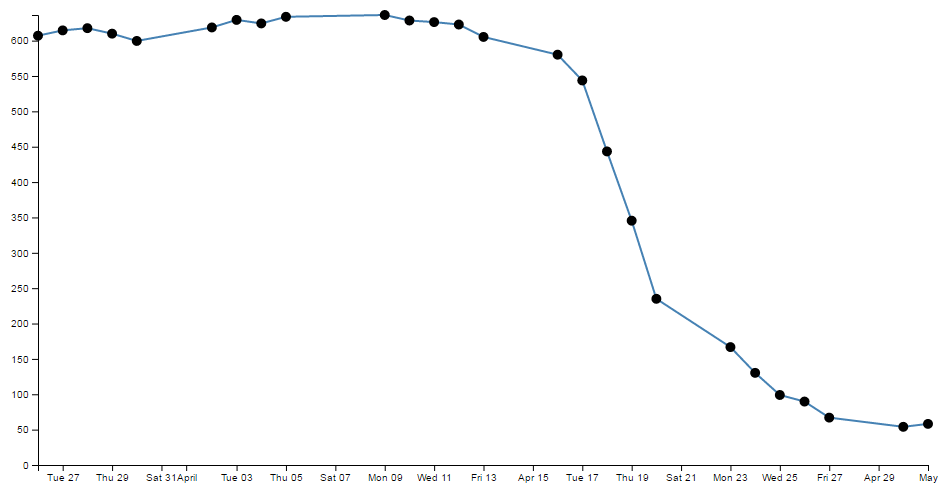
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more. D3 Line Chart with Forecast - Travis Horn We're going to create two lines in a moment. Before we can do that, we have to tell D3 how to build the lines. Do that by creating a line function. The dates will become X values and the volumes will become Y values. const line = d3.line() .x(d => x(d.date)) .y(d => y(d.volume)); The X domain will be the smallest X value to the largest X value. Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together.
D3 line chart with labels. Building a better D3 axis - Scott Logic D3 is a popular and widely used library for creating bespoke visualisation. It has a relatively low-level API, allowing you to create a highly diverse range of data-driven graphics based on SVG elements and canvas. Our goal with D3FC is to make it easier to create conventional charts (i.e. cartesian charts), by extending the D3 vocabulary to include series, annotations and of course charts ... Donut chart with group label in d3.js - D3 Graph Gallery Start by understanding how to build a basic donut chart. Here the tricky part is to find the 3 x,y coordinates we need to add the labels: posA: line insertion in the slice. posB: line break position. posC: label position. posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well. Build a simple line chart with D3.js in Angular - Medium Install D3.js as a dependency and as we're working with Typescript, install the d3 types as well: npm i --save d3. npm i --save-dev @types/d3. Next, create a component for your chart via Angular ... How to build a basic line in D3.js - Towards Data Science In this tutorial, I have illustrated the procedure to build a basic line chart in d3.js, which is a low-level JS library to manipulate the HTML and build very powerful SVG objects. In summarizing, the steps to build the graph are the following: On the HTML page, create a div tag statically, which will contain the chart.
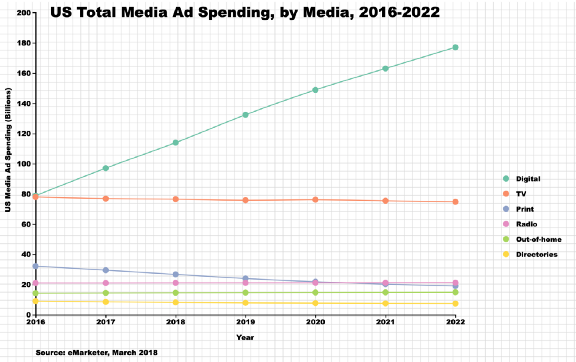
Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text. Creating Simple Line and Bar Charts Using D3.js - SitePoint We'll be using d3.svg.line() to draw our line graph. For this, we need to create a line generator function which returns the x and y coordinates from our data to plot the line. This is how we ... D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). Basic line chart in d3.js - D3 Graph Gallery Most basic line chart in d3.js This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery.
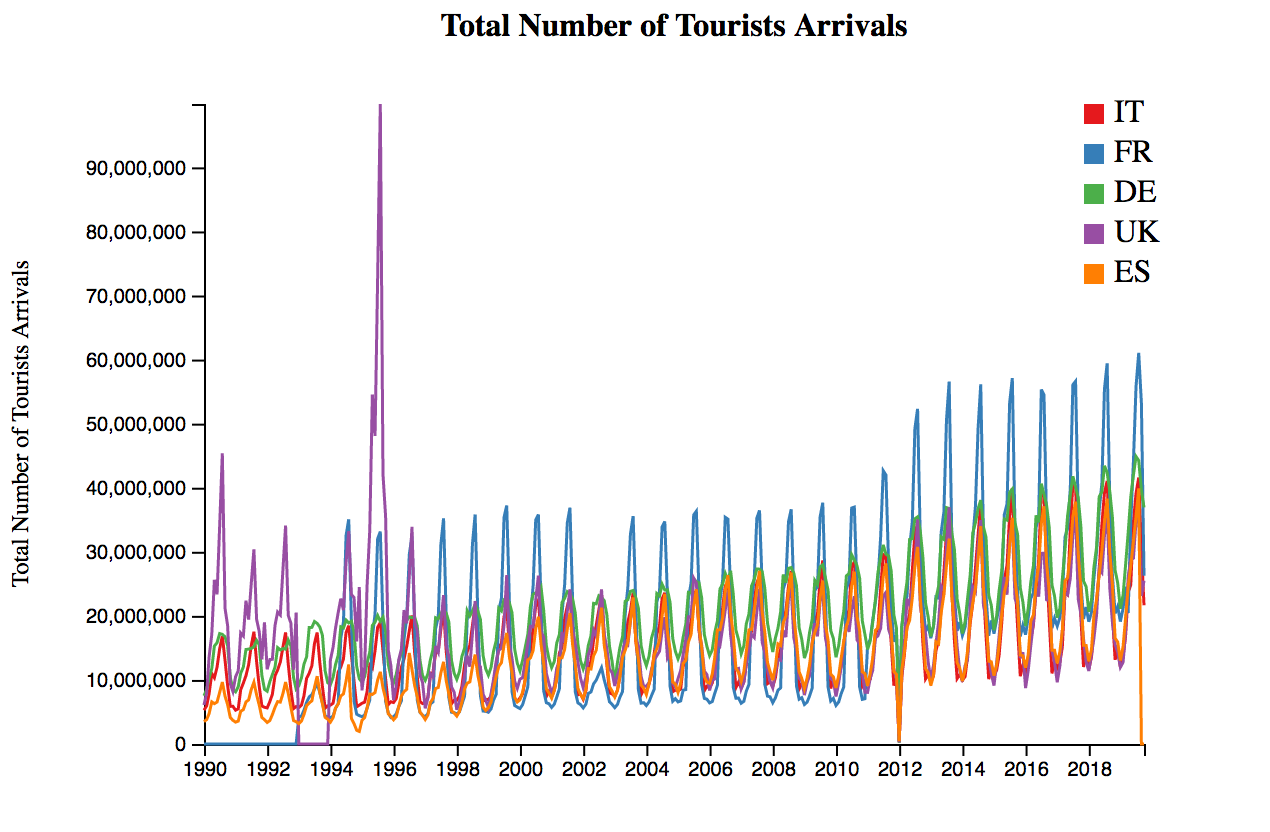
Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. D3 Shapes | D3 in Depth Line generator. D3's line generator produces a path data string given an array of co-ordinates. You create a line generator using d3.line (): var lineGenerator = d3.line(); d3.line () returns a function that accepts an array of co-ordinates and outputs a path data string. Let's define an array of co-ordinates: D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax: [Solved]-d3.js spreading labels for pie charts-d3.js This could cause a problem at the top of the pie, where labels from the last segments could be moved so that they overlap labels from the first segments, but that's unlikely if the pie chart is sorted by segment size. labels.text (function (d) { // Set the text *first*, so we can query the size // of the label with .getBBox () return d.value ...
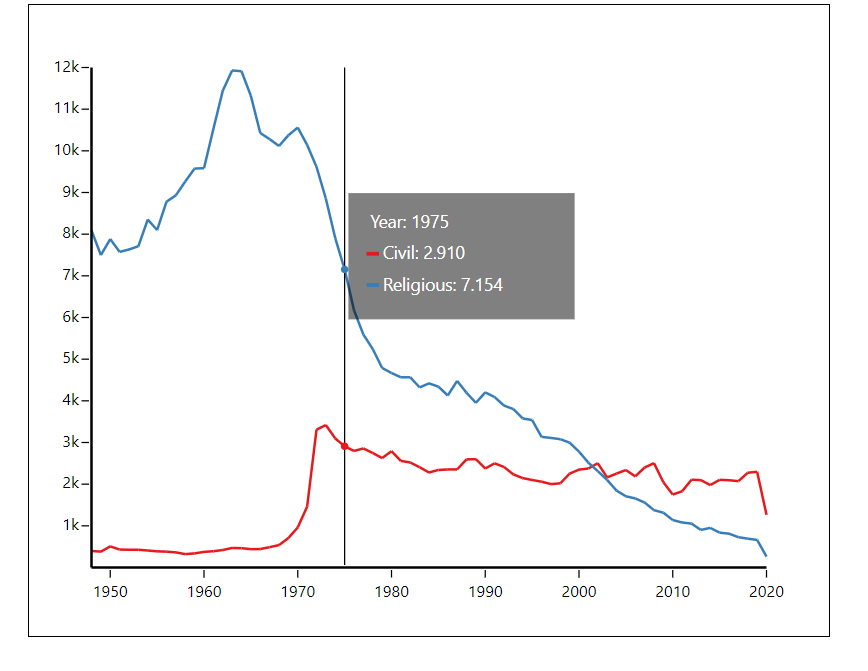
Making an Interactive Line Chart in D3.js v.5 - Data Wanderings In this section we will adjust the original chart to remove all line styling and introduce mouse-over events on a single line level. The data used for this exercise is stored in more_data.csv. Load the original line_chart_interactive.htmlfile (without the changes applied in the first scenario) in your code editor.
Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together.
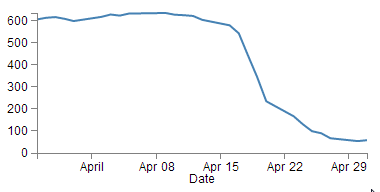
D3 Line Chart with Forecast - Travis Horn We're going to create two lines in a moment. Before we can do that, we have to tell D3 how to build the lines. Do that by creating a line function. The dates will become X values and the volumes will become Y values. const line = d3.line() .x(d => x(d.date)) .y(d => y(d.volume)); The X domain will be the smallest X value to the largest X value.
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.









































Post a Comment for "42 d3 line chart with labels"